WHAT I DID
Designed the e-commerce system defining how products are presented and understood
OVERVIEW
An e-commerce platform designed to help people choose the right cannabis products with confidence
Challenge
Online felt nothing like retail — no clarity, no confidence, no real connection
IMPACT
$200M
in revenue growth2.5x
time spent exploring products50%
faster paths for returning customers“I want you to look at other e-commerce experiences outside of the cannabis industry to serve as our bar”
research insights
User research shaped a simpler, clearer way for people to understand products and buy with confidence
Key Insights
Cleared up product myths with simple, honest explanations
Prompts got new shoppers buying faster
Prototype validated the model, sped up decisions and earned buy-in
SYSTEM DESIGN
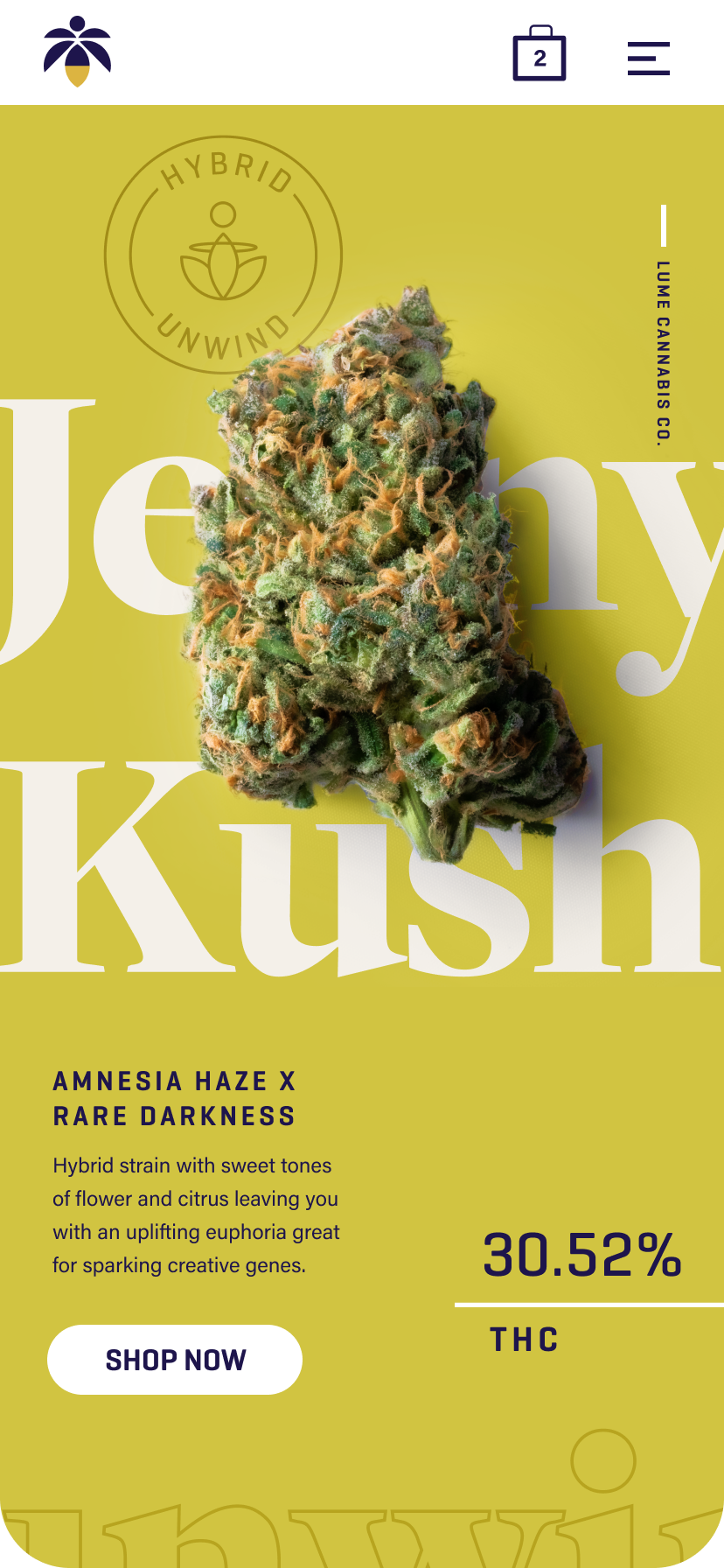
A visual language that made products easy to find and hard to forget
Bold + functional
Used strong product colors and oversized typography to make each product instantly recognizable
Built a modular system so categories stay clear and scale fast
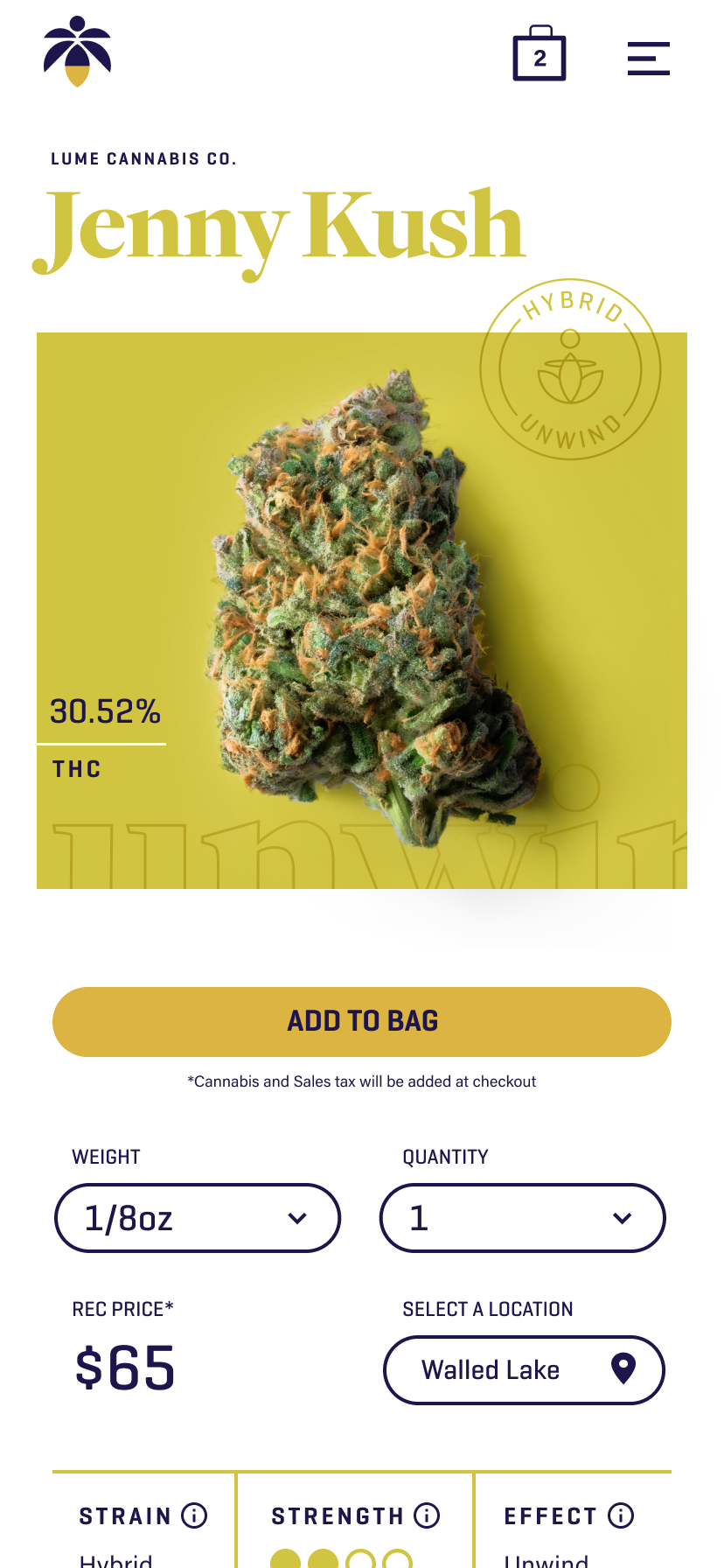
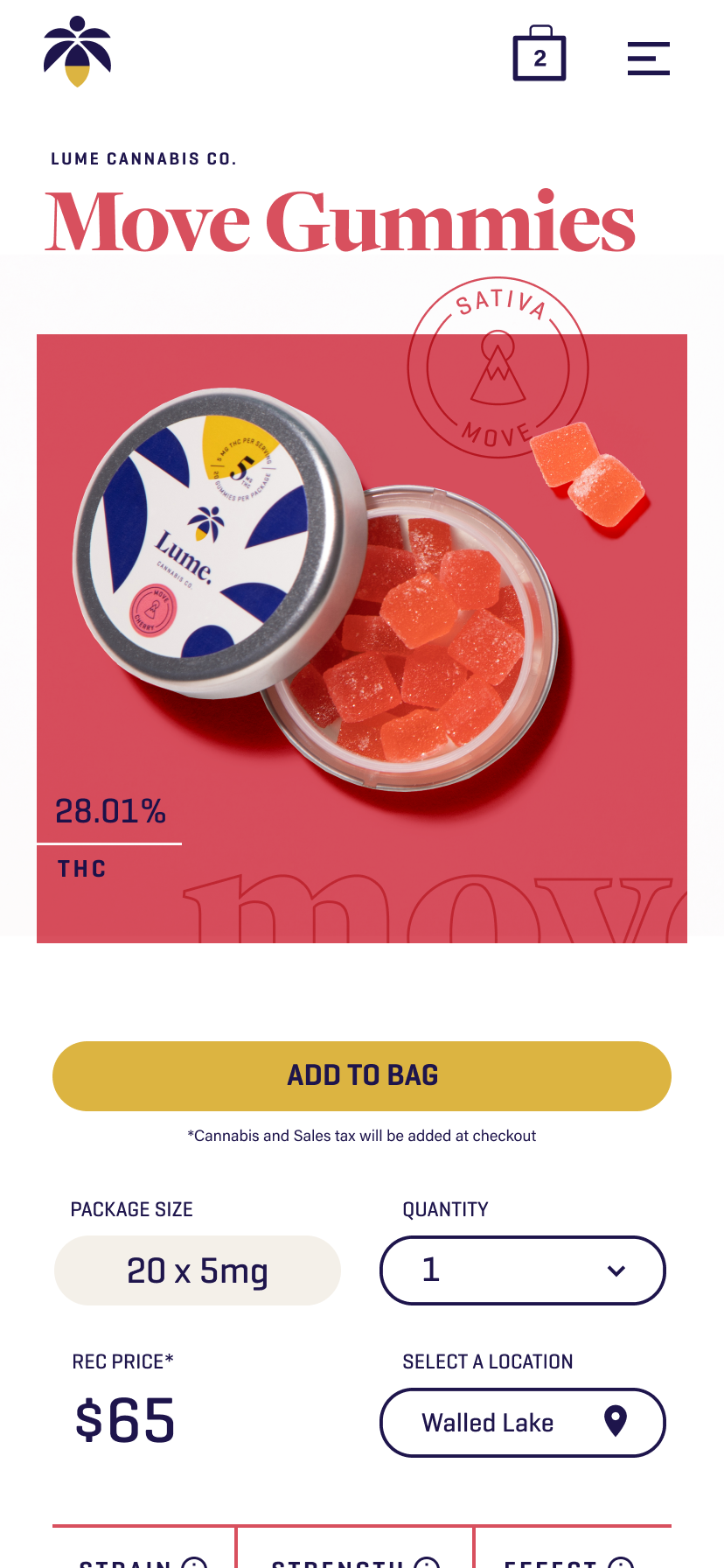
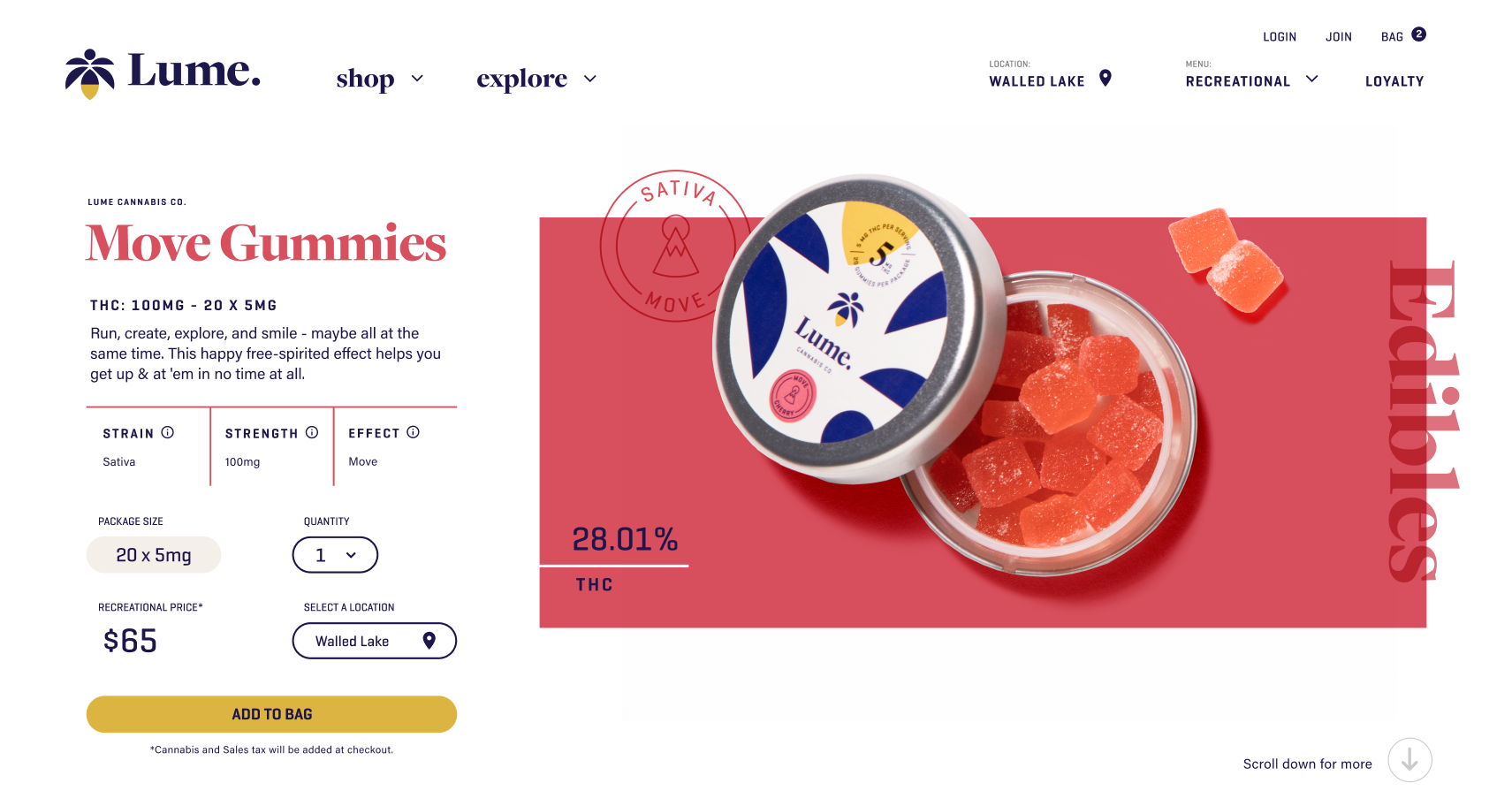
Product detail
A flexible product detail system that turns complex information into a clear buying decision
Designed to scale
One system that makes complex products easy to understand
Built to support better decisions for customers and the business